Web Dynpro war gestern, UI5 ist heute? – Eine Einführung in SAP UI5 – Teil 2
Lesezeit ca. 5 Minuten
Dies ist der zweite Teil unserer mehrteiligen Blog-Reihe „Einführung zu SAP UI5“, in welcher wir Ihnen zeigen wollen, wie Sie Oberflächen mit der neuen SAP-Technologie UI5 entwickeln können. Im vorherigen Teil der Reihe wurden die Unterschiede zwischen SAP UI5, OpenUI5 und SAP Fiori erläutert sowie die Vorteile gegenüber Web Dynpro aufgezeigt. In diesem zweiten Teil wollen wir Ihnen zeigen, wie Sie die WebIDE einrichten und diese mit Ihrem SAP-System verknüpfen. Sollte Ihnen kein SAP-System zur Verfügung stehen, zeigen wir Ihnen außerdem, wie Sie das Demosystem „Northwind“ der SAP verwenden können.
Aus unserer Sicht empfiehlt es sich, den ersten Teil der Blog-Reihe vor diesem Artikel gelesen zu haben.
Antworten der Kontrollfragen aus dem ersten Teil
Wie zum Ende des ersten Teils angekündigt, folgen zunächst die Antworten zu den zusammenfassenden Kontrollfragen des vorigen Teils:
1. Was sind die Vorteile von SAP UI5 im Vergleich zu Web Dynpro?
Anwendungen die auf SAP UI5 basieren, sehen besser aus und sind leichter benutzbar. Sie können auf einer Vielzahl von Geräten (PC, Laptop, Tablet, Smartphone) verwendet werden.
2. Was sind die Unterschiede zwischen SAP UI5, OpenUI5 und SAP Fiori?
Open UI5 ist eine technologische Grundlage zum Erstellen von Webanwendungen. Es enthält vorbereitete Oberflächenelemente und ein Programmiermodell. Damit können Anwendungen entwickelt werden, ohne dass sich der Entwickler jeden einzelnen Teil der Funktionalität selbst entwickeln muss.
SAP UI5 beinhaltet die Technologie von OpenUI5 und ist ein Angebot für Geschäftskunden das z.B. die Wartung enthält. Dazu kommen verschiedene Werkzeuge und Cloud-Services die das Entwickeln und verwenden von UI5-Apps vereinfachen.
Fiori ist eine User-Interface-Strategie. Das heißt das UI5-Anwendungen die eine bestimmtes Design und eine bestimmte Benutzerführung haben, Fiori-Anwendungen genannt werden.
3. Warum sollten Sie langfristig auf SAP UI5 umsteigen?
Neben den zu Frage 1 genannten Antworten ist SAP UI5 zukunftsfester. Es verwendet Standard für die Webentwicklung die auch außerhalb des SAP-Umfelds zum Einsatz kommen. Dies erleichtert den Einstieg für Entwickler.
Die Architektur von SAP UI5 erleichtert qualitativ hochwertige Programmierung, verhindert damit Fehler und sorgt für einen wartungsarmen Betrieb.
Und nicht zuletzt ist SAP UI5 die strategische Lösung der SAP so dass ältere Technologien auf längere Sicht obsolet werden.
Was Sie in diesem Blog-Artikel lernen
In diesem Artikel zeigen wir Ihnen:
- Welche Voraussetzungen im SAP bestehen, um Services für UI5 zu entwickeln
- Wie Sie sich für die WebIDE registrieren
- Wie Sie die WebIDE mit einem Testsystem verknüpfen
Voraussetzungen im SAP
SAP Gateway ist eine Komponente im SAP, die Daten mittels OData an Nicht-SAP Systeme übertragen kann. Um in Ihrem System UI5-Services zu erstellen, müssen Sie daher SAP Gateway und SAP UI2 und UI5 Komponenten installiert und aktiviert haben. Eine Auflistung aller benötigten Komponenten können Sie Tabelle 1 und Tabelle 2 entnehmen.
Auf folgenden Seiten finden Sie zudem alle Voraussetzungen und Informationen zur Installation des SAP Gateways.
SAP NetWeaver 7.31
| SAP NetWeaver 7.31 SPS 5 or higher | |
|
SAP Gateway 2.0 SPS 10 |
GW_CORE 200 (GW_Core 200) SP 10 SAP IW FND 250 (IW_FND 250) SP 10 SAP WEB UIF 7.31 (WEBCUIF 731) SP 10 |
| SAP_NW_UI_EXTENSIONS_7.03 |
SAP UI ADD-ON INFRA V1.0 (UI_INFRA 100) SP 12 SAP UI2 SERVICES V1.0 (UI2_SRVC 100) SP 12 SAPUI5 CLIENT RT AS ABAP 1.00 (UISAPUI5 100) SP 12 SAP UI2 FOUNDATION V1.0 (UI2_FND 100) SP 12 SAP UI2 IMPL. FOR NW 7.00 V1.0 (UI2_700 100) SP 12 SAP UI2 IMPL. FOR NW 7.01 V1.0 (UI2_701 100) SP 12 SAP UI2 IMPL. FOR NW 7.02 V1.0 (UI2_702 100) SP 12 SAP UI2 IMPL. FOR NW 7.31 V1.0 (UI2_731 100) SP 12 |
Tabelle 1
SAP NetWeaver 7.40 SPS 4
In SAP NetWeaver 7.40 SPS 4 sind die entsprechenden Komponenten standardmäßig enthalten und aktiv. Überprüfen Sie jedoch trotzdem das Vorhandensein folgender Komponenten:
| SAP Netweaver 7.40 SPS 4 | |
| SAP Gateway component | SAP NW GATEWAY FOUNDATION (SAP_GWFND) SP 10 |
| Central UI component | USER INTERFACE TECHNOLOGY 7.40 (SAP_UI 740) SP |
Tabelle 2
Einrichten der Web IDE
Registrierung und Aktivierung der nötigen Komponenten
Bevor Sie mit dem Entwickeln einer UI5 Anwendung starten können, benötigen Sie einen Account in der SAP Cloud Plattform. Diese ist in der Basisversion kostenlos. Folgen Sie dem Link um sich in der SAP Cloud Platform zu registrieren.
Nach erfolgreicher Registrierung gelangen Sie in folgendes Menü. Wählen Sie darin auf der Startseite den Reiter „Regions“ und klicken Sie anschließend auf „Europe (Rot) – Trial“:
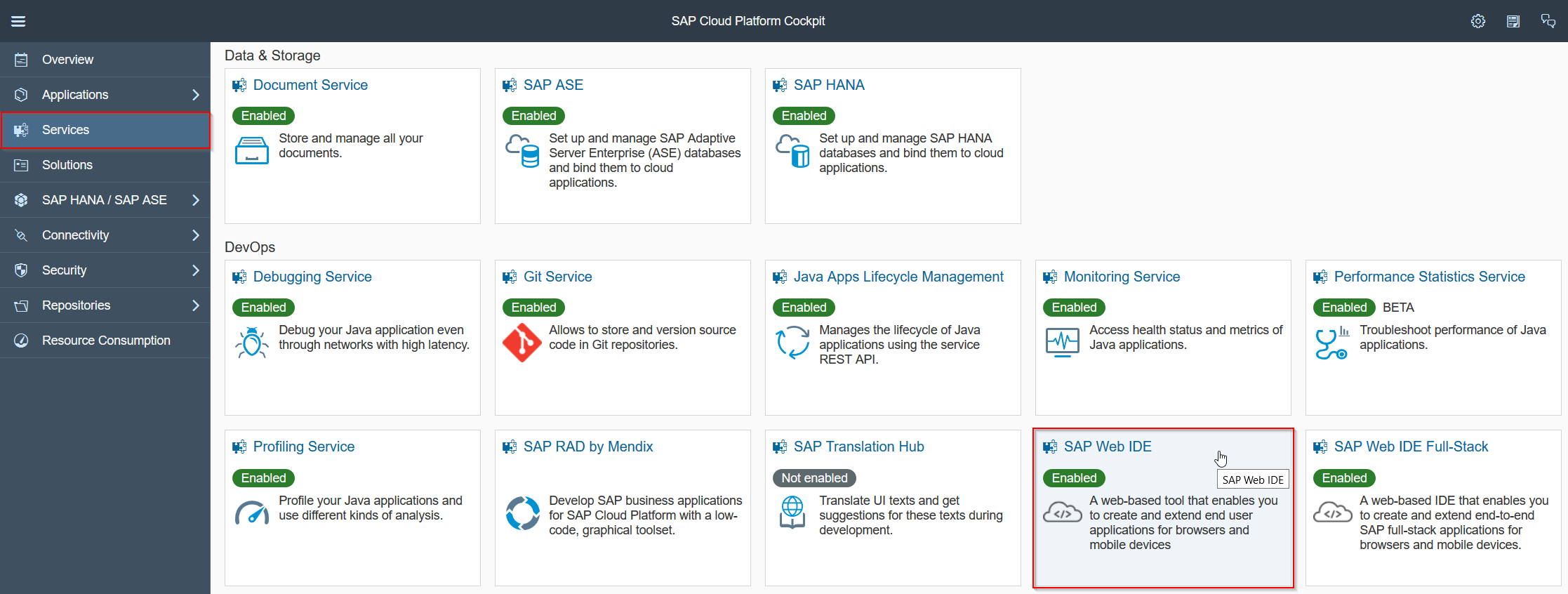
 In der linken Aktionsleiste stehen Ihnen nun weitere Optionen zu Verfügung. Wählen Sie aus diesen zunächst den Reiter „Services“ aus, um zu überprüfen, ob die WebIDE aktiv ist. Sollte dies nicht der Fall sein, ist sie zunächst zu aktivieren:
In der linken Aktionsleiste stehen Ihnen nun weitere Optionen zu Verfügung. Wählen Sie aus diesen zunächst den Reiter „Services“ aus, um zu überprüfen, ob die WebIDE aktiv ist. Sollte dies nicht der Fall sein, ist sie zunächst zu aktivieren:
 Aktivieren Sie im Anschluss die Dienste „Connectivity“ und „SAP Web IDE Full-Stack“. Der Connectivity-Dienst ermöglicht es, dass sich WebIDE und neu entwickelte Apps jeweils Daten von anderen Systemen holen können. In der Regel sollten diese Dienste jedoch bereits aktiv sein.
Aktivieren Sie im Anschluss die Dienste „Connectivity“ und „SAP Web IDE Full-Stack“. Der Connectivity-Dienst ermöglicht es, dass sich WebIDE und neu entwickelte Apps jeweils Daten von anderen Systemen holen können. In der Regel sollten diese Dienste jedoch bereits aktiv sein.
Verknüpfen der WebIDE mit Ihrem SAP HCM System
Klicken Sie links in der Leiste auf den Reiter „Connectivity“ und dann auf „Destinations“. Hier verknüpfen Sie Ihren Account mit einem SAP System. Das System muss dazu entweder frei aus dem Internet anzusprechen sein oder Sie müssen eine Verbindung mit dem SAP Cloud Connector hergestellt haben.
 Die notwendigen Einträge für ein SAP-System werden in der SAP-Dokumentation beschrieben.
Die notwendigen Einträge für ein SAP-System werden in der SAP-Dokumentation beschrieben. Über „Check Connectivity“ können Sie überprüfen ob die Verbindung funktioniert. Falls ja, haben Sie die WebIDE erfolgreich eingerichtet.
Über „Check Connectivity“ können Sie überprüfen ob die Verbindung funktioniert. Falls ja, haben Sie die WebIDE erfolgreich eingerichtet.
Die WebIDE
Nachdem Sie alle Vorbereitungen abgeschlossen haben, können Sie sich in der WebIDE unter folgendem Link anmelden.
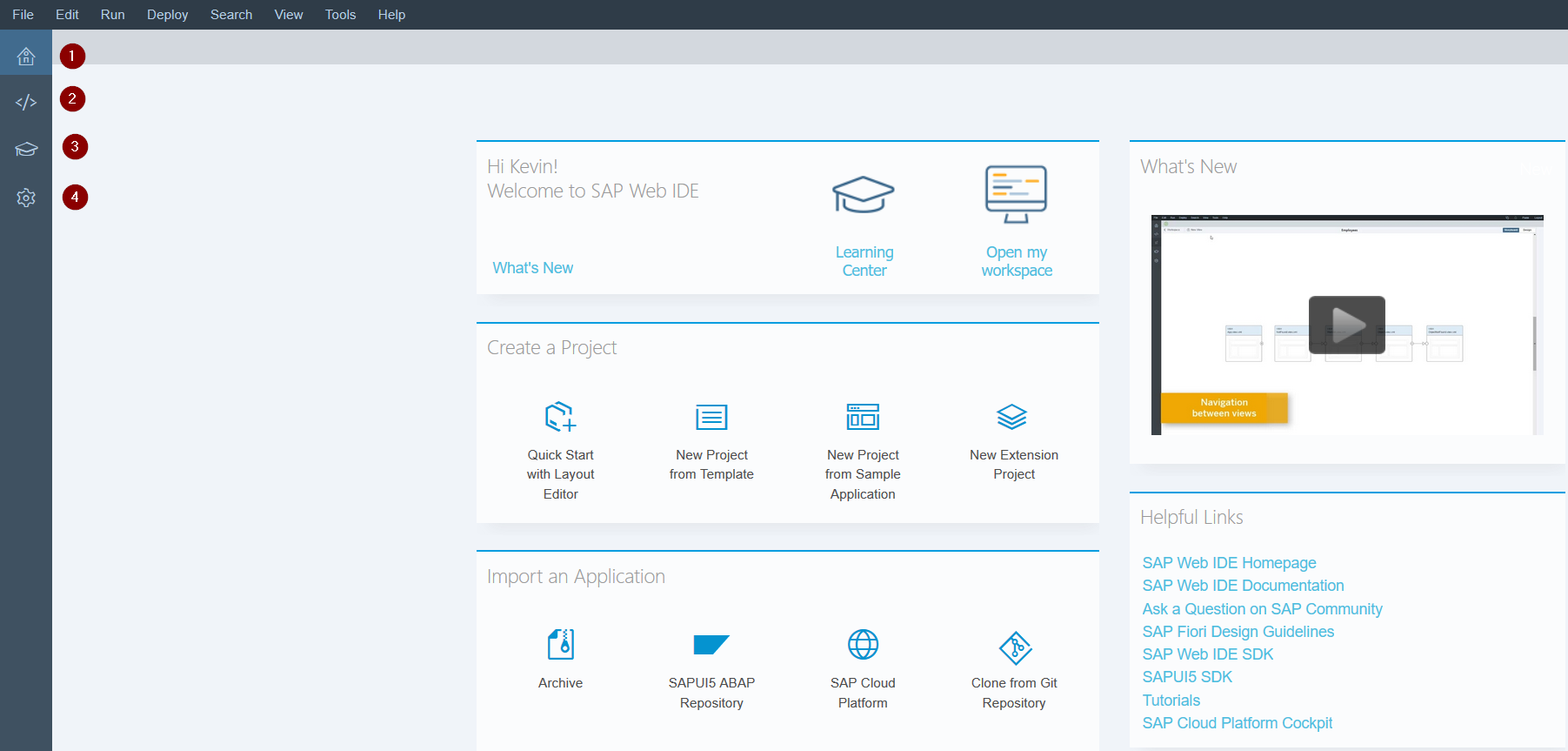
Nach dem Anmelden sehen Sie die Startseite. Hier haben Sie unter anderem verschiedene Möglichkeiten ein neues Projekt anzulegen. Auf der linken Seite befinden sich vier Symbole, über die Sie in andere Bereiche navigieren können:
- Über diesen Button kommen Sie zurück zur Startseite
- Über diesen Button kommen Sie in Ihren Arbeitsbereich
- Über diesen Button kommen Sie ins Learning Center
- Über diesen Button kommen Sie in die Einstellungen
 Navigieren Sie zurück zur Startseite und wählen Sie „New Project from Template“. Wählen Sie anschließend „SAP UI5 Application“ aus und klicken Sie auf „next“. Geben Sie nun noch einen Projektnamen sowie einen Namensraum an, anschließend klicken Sie erneut auf „next“. Im nächsten Schritt nehmen Sie keine Änderungen vor, klicken lediglich auf „finish“. Nach diesem Abschluss befinden Sie sich im Arbeitsbereich. Hier sehen Sie bereits eine Ordnerstruktur mit den automatisch angelegten Dateien:
Navigieren Sie zurück zur Startseite und wählen Sie „New Project from Template“. Wählen Sie anschließend „SAP UI5 Application“ aus und klicken Sie auf „next“. Geben Sie nun noch einen Projektnamen sowie einen Namensraum an, anschließend klicken Sie erneut auf „next“. Im nächsten Schritt nehmen Sie keine Änderungen vor, klicken lediglich auf „finish“. Nach diesem Abschluss befinden Sie sich im Arbeitsbereich. Hier sehen Sie bereits eine Ordnerstruktur mit den automatisch angelegten Dateien:
Ausblick
Im nächsten Teil dieser mehrteiligen Blog-Reihe wollen wir Ihnen zeigen, wie eine UI5 Anwendung strukturiert, und wie die MVC Architektur in UI5 umgesetzt ist. Der Artikel wird am kommenden Dienstag, den 13. März 2018 erscheinen.
Haben Sie Fragen, Anregungen, positive oder negative Kritik? Oder möchten Sie bestimmte Punkte des Artikels noch näher erläutert bekommen? Dann schreiben Sie gerne einen Kommentar oder kontaktieren Sie uns.
Weitere Artikel dieser Reihe










